Kodamera sätter färg på Johanneberg
Kodamera har samlat på sig gott om erfarenhet när det kommer till att bygga multiwebblösningar. Senast i raden att utnyttja det är Johanneberg Science Park.

Johanneberg Science Park är Sveriges ledande samverkansarena för samhällsbyggnad, och driver såväl nationella som internationella innovationsprojekt där målsättningen är att ta fram lösningar på framtidens samhällsutmaningar.
Tidigare gick samtliga innovationsprojekt att hitta på en undersida till Johanneberg Science Parks webbplats, men flera av dessa växte sig snabbt såpass stora att de behövde nya hemvister. Det var av den anledningen som Kodamera fick i uppdrag att skapa projektwebbar med multifunktionalitet och egna URL-adresser.
“En utmaning”
Arbetet initierades strax efter sommaren 2020, och Kodamera – som även hade byggt Johanneberg Science Parks senaste två webbplatser – använde sig då av workshops för att kartlägga verksamhetens önskemål och behov kring den nya multiwebben. – Att samordna olika projekt med olika intressen i en gemensam webbplattform är alltid en utmaning, men vi gillar att lösa utmaningar och hitta en bra nivå som fungerar för alla inblandade, konstaterar Andreas Rejvik, kundansvarig på Kodamera.
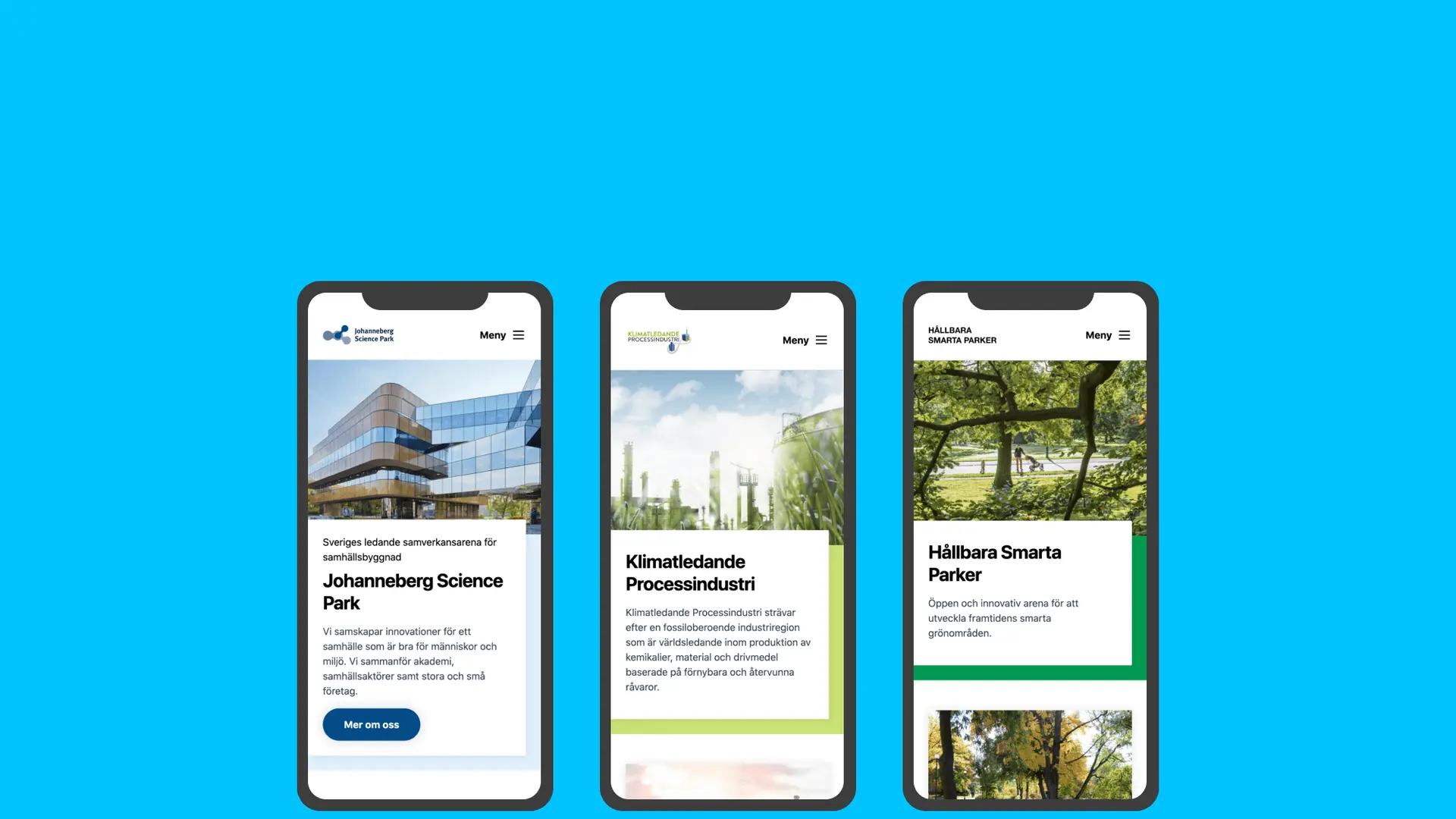
En stor förtjänst med multiwebblösningar är att uppdateringar – vare sig de gäller säkerhet eller specifik funktionalitet – bara behöver genomföras på ett ställe i Drupal. Å andra sidan kräver de också ett visst mått av enhetlighet på de olika webbplatserna. – Varje sajt har möjligheten till en egen logotyp, font och färgpalett, men annars har de samma verktygslåda kring innehållsstruktur, berättar teamleadern och art directorn André Aznar.
Gedigen erfarenhet
Han vet också vad han pratar om: Kodamera har genom åren byggt flertalet multiwebbar, däribland för kunder som Lindholmen Science Park, Business Region Göteborg och Göteborgs Universitet.
Erfarenheterna därifrån har backend-utvecklaren John Svensson plockat med sig in till Johanneberg-projektet. – Det gäller att skapa en stabil grund som man sedan bygger vidare på, men det är ganska komplext att kunna dela och uppdatera funktionalitet mellan olika sajter, inte minst när det handlar om språkhantering. Det finns också väldigt många sätt att tackla problemet på i Drupal, eftersom det är så öppet och flexibelt. Det gäller att hålla koll på vilka vägar man ska gå för alla har sina fördelar, berättar han.
Webbplatsernas yttre har frontend-utvecklaren Henrik Larsson ansvarat för. Han använde moderna CSS-teknologier i form av CSS Custom Properties – i själva verket CSS-variabler – och Tailwind för att åstadkomma en flexibel lösning där det är smidigt att byta ut såväl färger som typografi mellan de olika sajterna i lösningen. – I Tailwind har man ett helt bibliotek med allt man kan tänkas vilja ha, men utan att behöva ha “död” CSS liggande kvar som belastar sajten. Det är en drömupplevelse för mig som utvecklare och gynnar även kunden, säger Henrik.
Johanneberg Science Parks nya webbplatser hittar du här. klimatledande.johannebergsciencepark.comsmartaparker.johannebergsciencepark.comtjiva.johannebergsciencepark.com
 Adam Evertsson
Adam Evertsson